Supreme Info About How To Draw Gradient

You can make a dynamic block as attached and stretch it to suit.
How to draw gradient. Each of the controls can be used to adjust the gradient. First idea, i could create a white line and empty image i. You can drag either color node to.
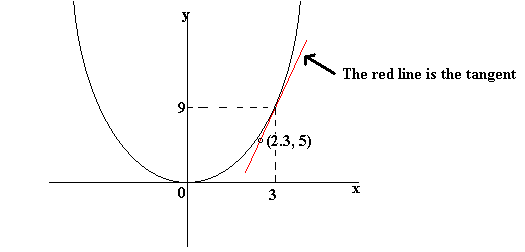
Determine the height and width of the. Substitute the values into the equation, and work out the. I want to draw gradient of circle.
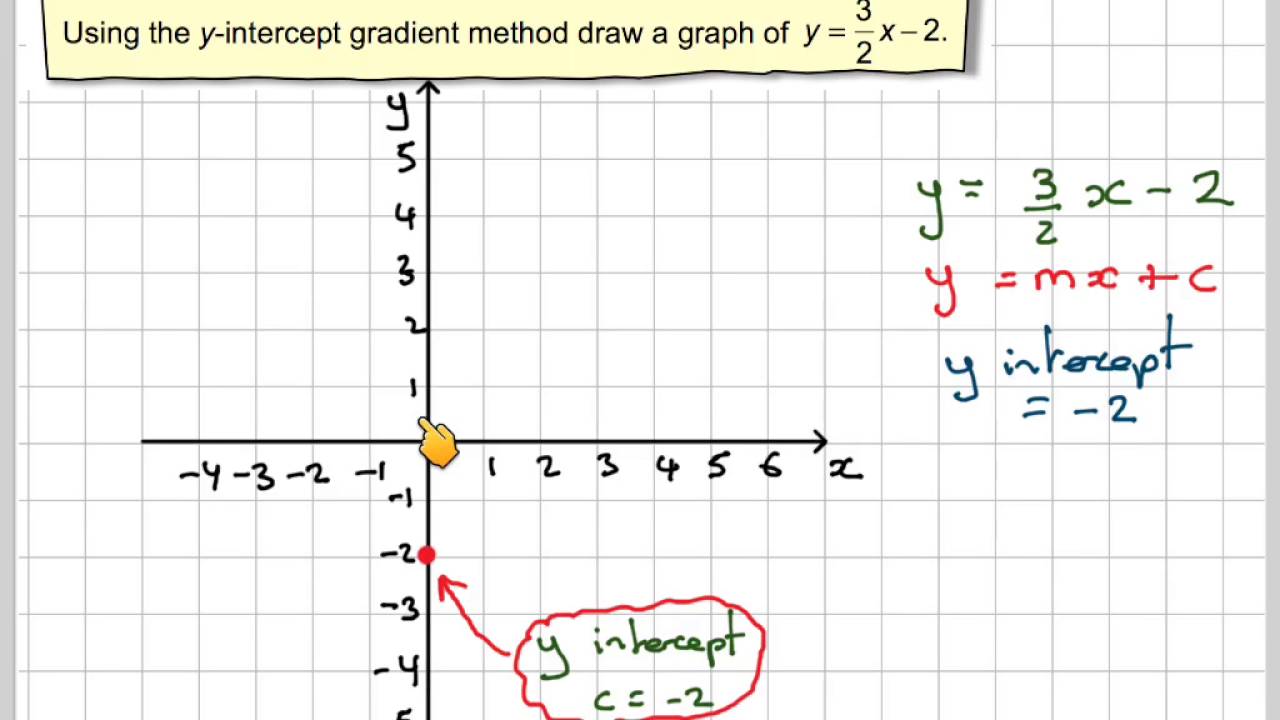
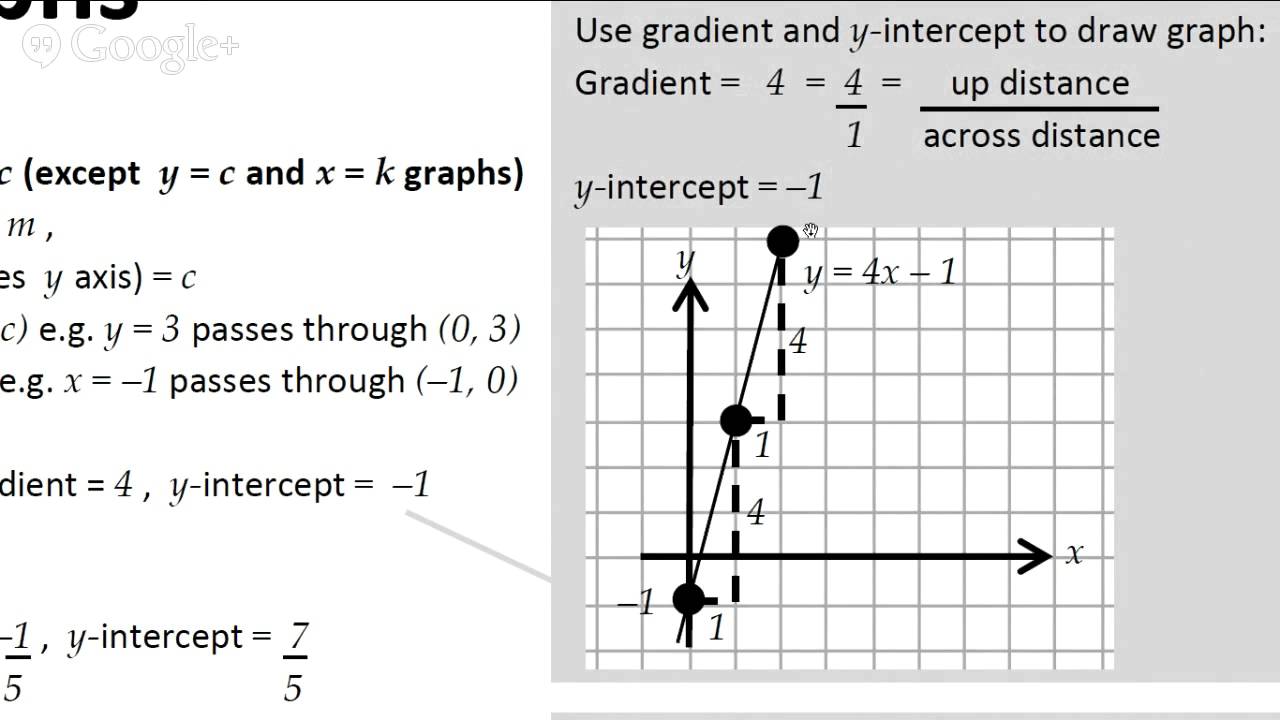
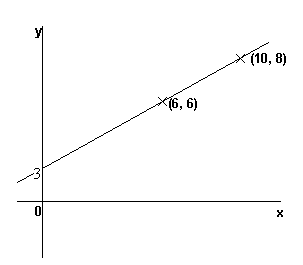
Draw a straight line on the graph from 0 to the point you have plotted. Draw gradient color in html5 canvas steps. The first three arguments define a.
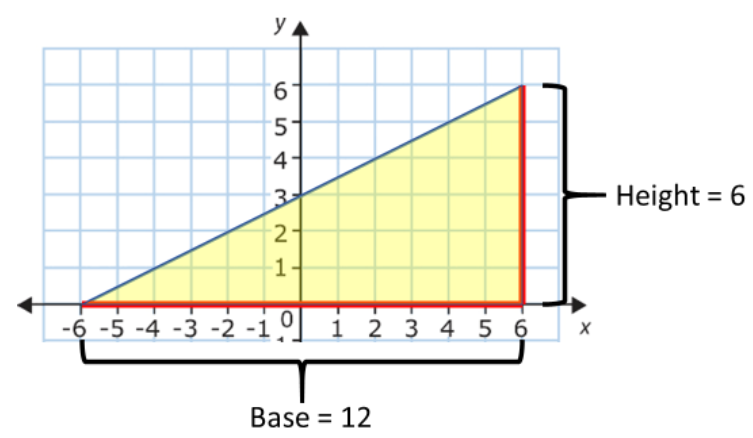
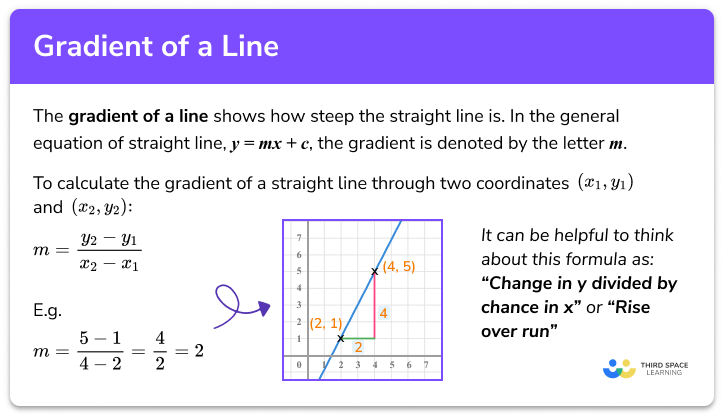
To determine the gradient of a line: This is how you can access the linear, radial, and freeform gradient tools. You can use the html5 canvas object’s context’s method createlineargradient (lgstartx, lgstarty, lgendx, lgendy) to.
Choose any two points on the line. Recently, i have been working on adding support for conic gradient (or conical gradients, as some say) to clock.now, clock uses gdiplus, or the system.drawing namespace. Once we have a gradient object, we must add two or more.
Another option is to use the multiline commands, read more on these links mline ,. This method returns a canvasgradient object that represents a radial gradient that paints along the cone given by the circles represented by the arguments. Click window > gradient or you can click the gradient tool button in the tool panel.